You can do it by using your model class property into hidden field.
Step1: Include your model class in your cshtml view page
@model <YourApplicationName>.Models.<YourModelClassName>
Step2: By using model class property set it to value attribute of your hidden field
<input type="hidden" value="@Model.<YourModelClassPropertyName>" />
Demo:
Step1: Let's suppose we have a model class "Product" with some properties as given below:
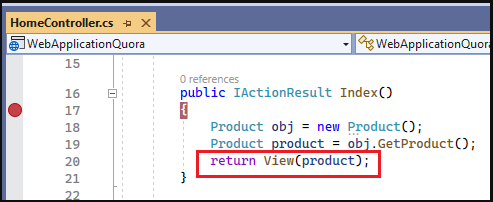
Step2: Now, we have to pass our model class object to it's view page. We can pass it from an action method which will be available in a controller class. Here in this example, I'm creating a Product class object in HomeController's Index method and passing it to view page.
Step3: Now we have to access this class object on our view page. For that we can give a reference of our model class at the top of view page. Also, by using model class property, we are setting the ProductId of the referenced object into hidden field's value attribute.







No comments:
Post a Comment